Адаптивный веб-дизайн уже давно перестал быть просто модным трендом — он стал необходимостью в эпоху цифровых технологий. В 2025 году, когда устройства и технологии продолжают стремительно развиваться, адаптивный дизайн остается ключевым инструментом для обеспечения качественного пользовательского опыта и конкурентоспособности сайтов. Разберем подробнее, какие преимущества он дает бизнесу, разработчикам и пользователям в современных реалиях.
1. Удобство для пользователей на всех устройствах
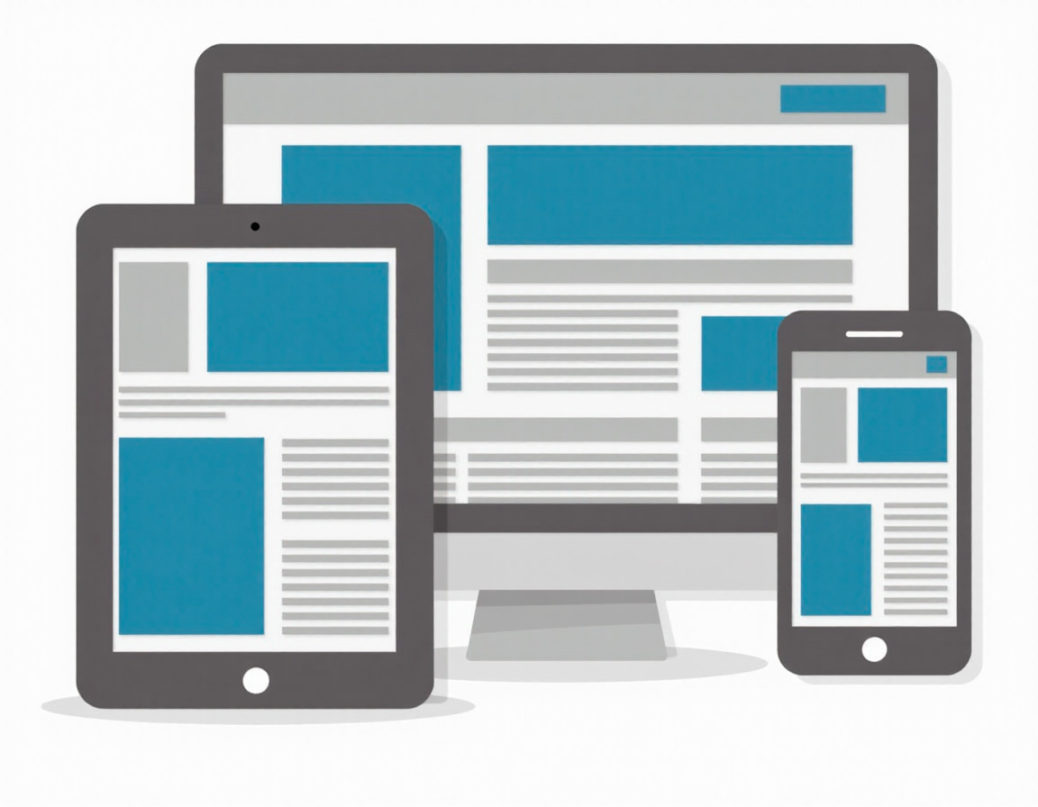
Современные пользователи имеют доступ к интернету с самых разных устройств: смартфонов, планшетов, ноутбуков, настольных компьютеров, смарт-часов, телевизоров и даже экранов умных холодильников. Адаптивный дизайн позволяет сайту автоматически подстраиваться под размер экрана и разрешение любого устройства. Это достигнуто за счет гибкой сетки, пропорциональных изображений и CSS-медиа-запросов.
В 2025 году ключевая задача — предоставить безупречный пользовательский опыт независимо от платформы. Например:
— Гибкость под современные устройства. С каждым годом рынок пополняется новыми гаджетами, а адаптивный дизайн позволяет сайтам сохранять совместимость с новыми экранами. Будь то складной смартфон или AR-очки, сайт будет отображаться корректно.
— Отсутствие горизонтальной прокрутки. Пользователи ценят четкую и удобную навигацию, а отсутствие необходимости масштабирования или прокрутки обеспечивает вовлеченность и комфорт при взаимодействии.
Если пользователь может легко читать информацию и находить нужное, он с большим удовольствием остается на сайте и, вероятно, предпримет целевое действие (будет заполнена форма, добавлен товар в корзину и так далее).
2. Лучшая производительность сайта
В 2025 году скорость загрузки сайта остается важнейшим фактором, влияющим на позиции в поисковиках и конверсию. Адаптивный дизайн способствует оптимизации производительности, поскольку контент подстраивается под устройство пользователя:
— Экономия трафика. Для мобильных пользователей, использующих ограниченные тарифные планы, загрузка тяжелого контента, предназначенного для ПК, будет проблемой. Адаптивный дизайн позволяет отображать «облегченную» версию ресурса, подгружая только необходимые элементы.
— Лучшее взаимодействие с кэшем. Адаптивные сайты эффективнее используют возможности CDN (Content Delivery Network), что ускоряет загрузку страниц, особенно для пользователей на удаленных серверах.
Например, изображения автоматически адаптируются к экрану с помощью современного формата WebP, уменьшая размер файлов, но сохраняя качество. Такой подход ускоряет сайты без ущерба для пользовательского опыта.
3. SEO-преимущества и привлечение трафика
Одним из наиболее значительных преимуществ адаптивного веб-дизайна в 2025 году является его благотворное влияние на SEO. Поисковые системы, включая Google, продолжают отдавать предпочтение сайтам, которые оптимизированы для мобильных устройств. Причины очевидны:
1. Единый URL для всех устройств. Адаптивные сайты не требуют создания отдельных мобильных или десктопных версий (например, m.example.com). Это упрощает индексацию поисковыми роботами и исключает проблемы с дублями контента.
2. Оптимизация под политики Google. Ещё с 2020 года Google перешел на mobile-first индексацию, что означает, что именно мобильная версия сайта оценивается в первую очередь. В 2025 году это правило ужесточилось — сайты, которые игнорируют мобильную аудиторию, теряют позиции.
3. Снижение показателя отказов. Удобный адаптивный дизайн помогает удержать посетителей на сайте. Чем дольше люди остаются, взаимодействуют и переходят между страницами, тем лучше сигналы поведенческих факторов для поисковиков.
Особенно важно упомянуть, что в 2025 году поисковые системы уделяют больше внимания таким инновационным адаптивным подходам, как голосовой поиск, интерактивный контент и поддержка accessibility (доступности).
4. Экономическая эффективность в долгосрочной перспективе
Хотя разработка адаптивного дизайна может быть сложнее и дороже по сравнению с созданием фиксированных шаблонов, он более выгоден в перспективе. Рассмотрим почему:
— Нет необходимости в нескольких версиях сайта. Вместо того чтобы поддерживать и обновлять отдельные версии для мобильных устройств и настольных ПК, достаточно одного адаптивного веб-сайта, который универсален для всех платформ.
— Меньшие затраты на тестирование и поддержку. Тестирование одного сайта проще и занимает меньше ресурсов, чем многократные тесты для различных отдельных версий.
Для бизнеса адаптивный дизайн означает снижение затрат на техническую поддержку и более быстрое внедрение изменений.
5. Повышение конкурентоспособности
В 2025 году конкуренция среди веб-сайтов достигла нового уровня. Пользователи ожидают максимально удобного и эстетически привлекательного интерфейса, который бы не вызывал их неудовольствие. Сайты, которые игнорируют адаптивный дизайн, неизбежно проигрывают:
— Потенциальным клиентам становится легче выбрать конкурента, чей сайт более интуитивный и удобный.
— Бренdы, принимающие во внимание современные технологические стандарты, создают впечатление профессионализма и лидерства.
Более того, адаптивный дизайн напрямую повышает доверие пользователей, что особенно важно для электронной коммерции, сферы услуг и медиа.
6. Инклюзивность и доступность
Современные стандарты веб-разработки в 2025 году требуют не только адаптации контента под экраны, но и учета потребностей пользователей с разными видами ограничений: плохое зрение, нарушения моторики, восприятия или слуха. Современный адаптивный дизайн включает в себя:
— Контрастные цвета и шрифты, удобные для людей с нарушением зрения;
— Простую, логичную навигацию;
— Поддержку экранных ридеров и голосового управления.
Чем больше пользователей смогут без препятствий взаимодействовать с веб-сайтом, тем шире аудитория и позитивнее восприятие бренда.
Заключение
В 2025 году адаптивный веб-дизайн является не просто желаемым элементом — это краеугольный камень эффективного присутствия в интернете. Удобство для пользователей, улучшение SEO, экономия средств и повышение конкурентоспособности — лишь малая часть причин, почему его стоит внедрять.
Если ваш бизнес стремится оставаться актуальным в условиях постоянно меняющегося цифрового ландшафта, забыть об адаптивном дизайне просто недопустимо. Вместо этого стоит спросить себя: «А готов ли мой сайт к завтрашним вызовам?» По сути, адаптивный веб-дизайн — это инвестиция в будущее, которая окупается сегодня.